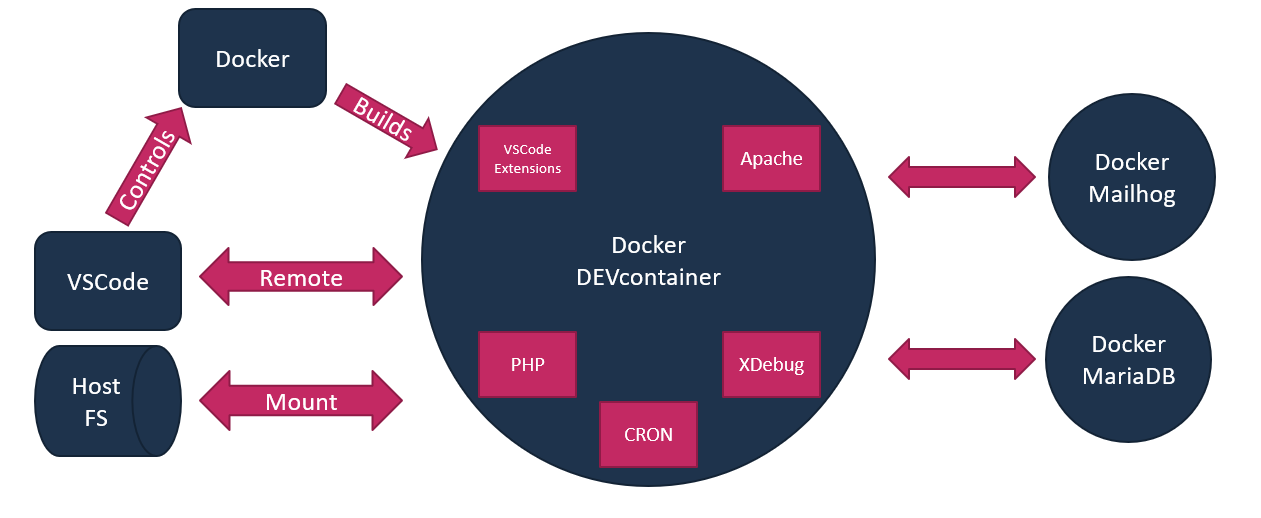
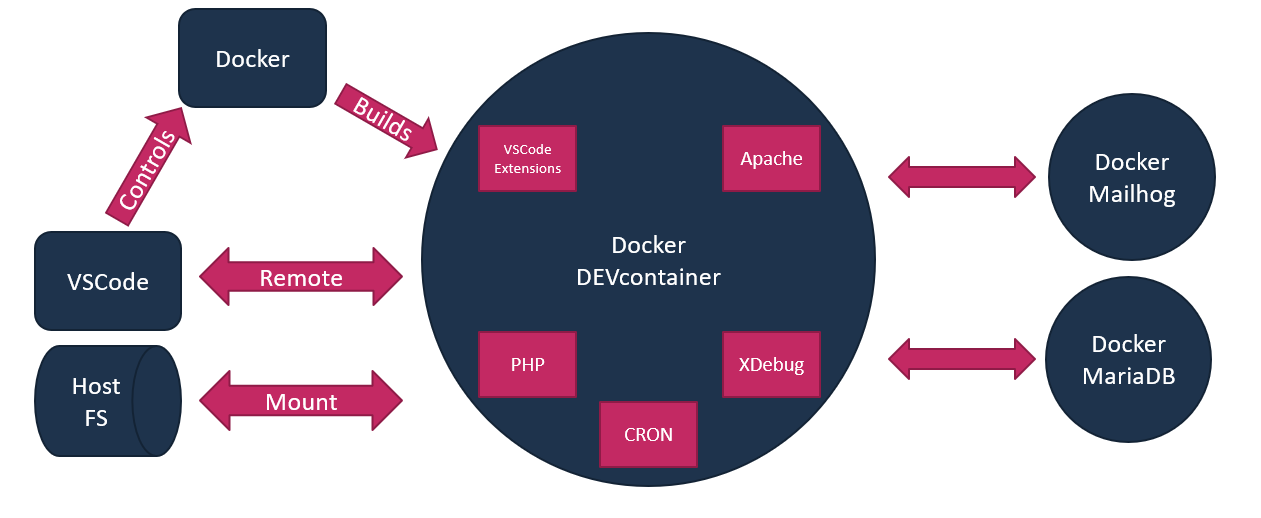
Wie sieht eine solche Zero-Setup Umgebung aus? Im Mittelpunkt steht ein Docker-Container, in welchem die benötigten Dienste (PHP, CRON, Apache, XDebug und optionale VSCode-Extensions) laufen. Über die Devcontainer-Erweiterung ist es möglich, die Oberfläche von VSCode direkt in diesen Container zu verbinden, so dass die Arbeit ab diesem Zeitpunkt innerhalb des Containers stattfindet. Zusätzlich zum eigenen Dateisystem des Containers wird ein Teil des Dateisystems des Hosts in diesen gemounted, so dass die Quelldateien von Moodle, welche man bearbeiten möchte, weiterhin auf dem Host-System verbleiben.
Über die Erweiterung übernimmt VSCode zudem mit Befehlen, die über die Oberfläche des Editors angesprochen werden können, die gesamte Interaktion mit Docker - die Notwendigkeit, Docker-Befehle zu erlernen, entfällt damit. An den Devcontainer lassen sich weitere Container (d.h. Dienste) anbinden, bspw. die benötigte MariaDB (oder jede andere Datenbank, die von Moodle unterstützt wird) und ein SMTP-Server (hier Mailhog).

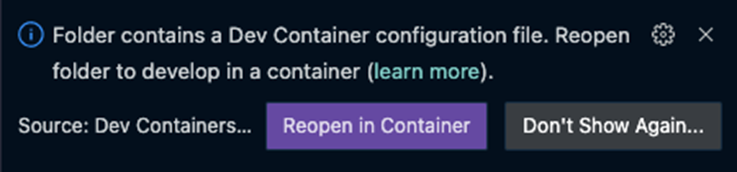
Nach Öffnen eines Devcontainer-Projekts fordert die Extension selbstständig zum Öffnen in Container auf.
- Erstmalig: Container wird automatisch gebaut.
- Ab dann: Container wird automatisch gestartet.
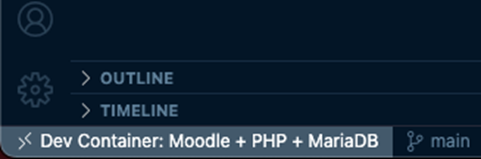
- Der Verbindungsstatus wird unten links angezeigt.
- Bei Trennung der Verbindung stoppt die Extension die Container selbstständig.
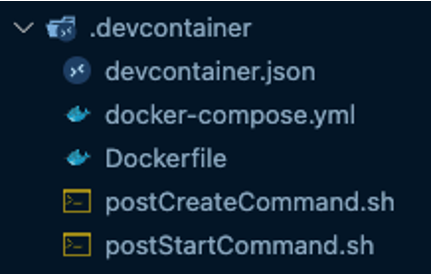
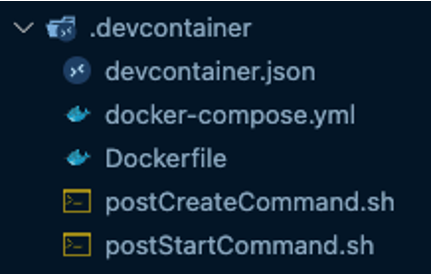
- devcontainer.json
- „Magie“ – Konfiguration des Container-Stacks, Umgebungsvariablen und VSCode-Extensions
- docker-compose.yml
- Konfiguration des (erweiterbaren) Container-Stacks
- Dockerfile
- Konfiguration des Haupt-Containers
- postCreateCommand.sh
- Bash-Befehle nach Build des Container-Stacks
- postStartCommand.sh
- Bash-Befehle nach Start des Container-Stacks

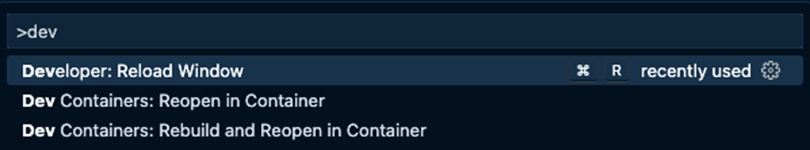
- Über die GUI lassen sich die Container ebenfalls starten und neu bauen (strg+shift+p bzw. cmd+shift+p)
- Bei Reopen wird nur die postStartCommand.sh ausgeführt
- Bei Rebuild werden die postCreateCommand.sh und postStartCommand.sh ausgeführt
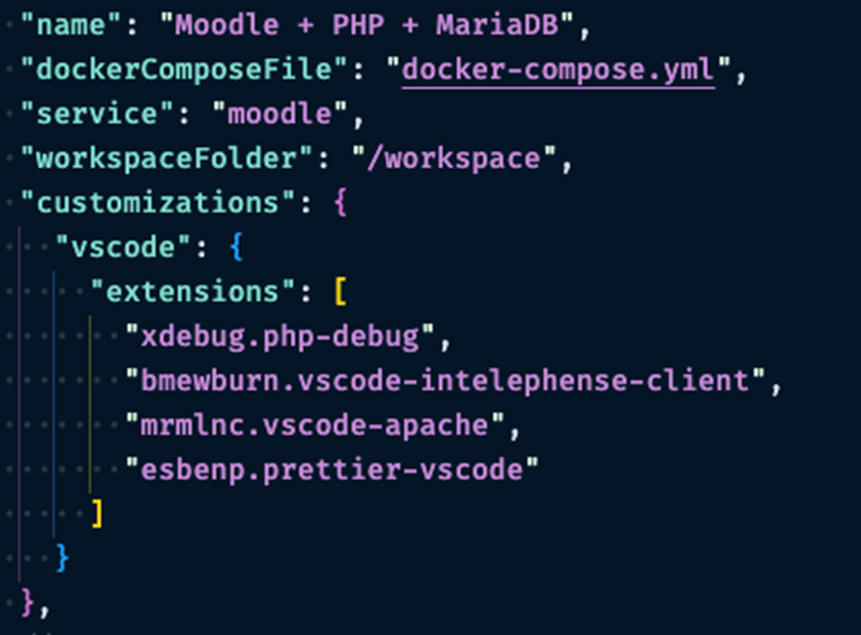
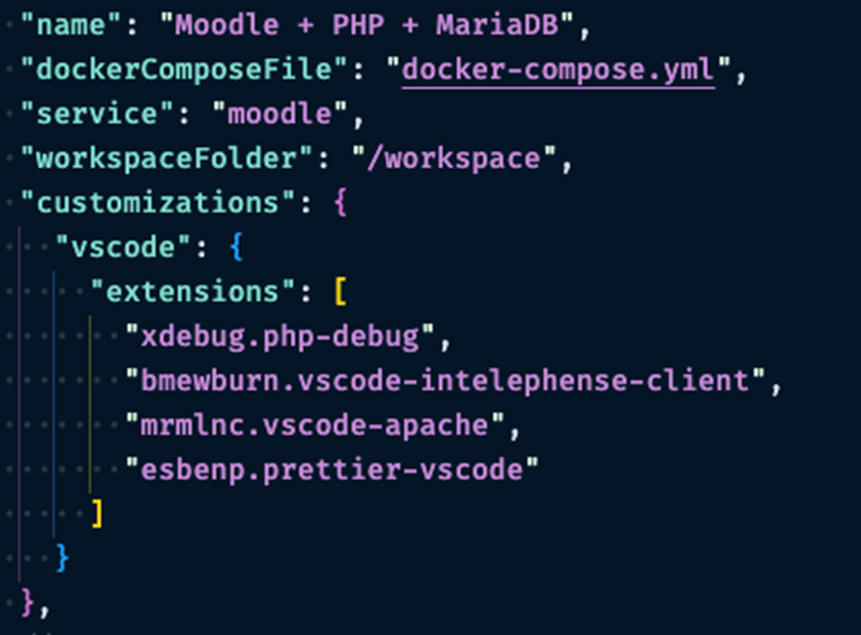
- devconcainer.json
- workspaceFolder: Root des Container-Mounts
- extensions: automatisch im Container installierte Extensions für VSCode (bspw. Linter, XDebug usw.)

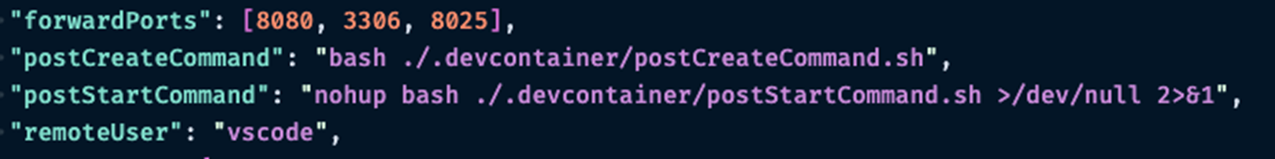
- devcontainer.json
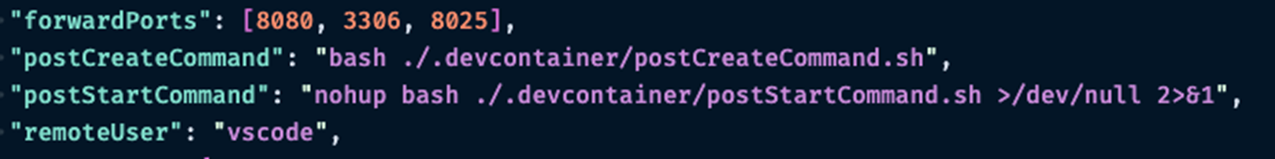
- forwardPorts: Ports, die der Devcontainer zum Host forwarded
- postCreateCommand: Bash-Befehle nach Build des Containers
- postStartCommand: Bash-Befehle nach Start des Containers
- nohup mit out nach /dev/null verhindert hier ein beenden des Terminals / der gestarteten Dienste
- remoteUser: User, unter dem die Sitzung im Container läuft (und den VSCode nutzt)

- devcontainer.json
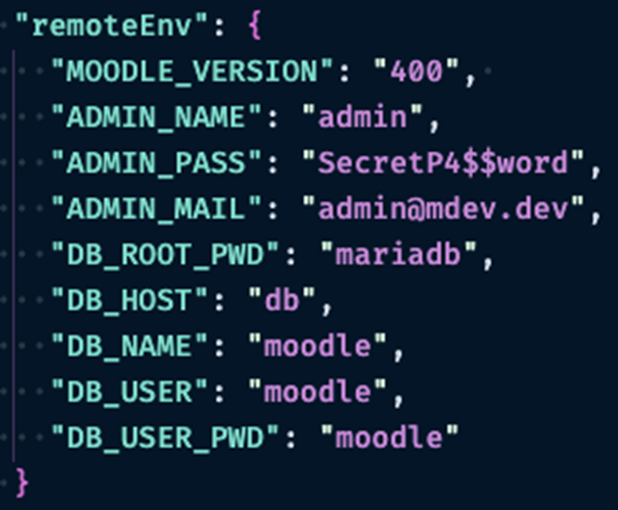
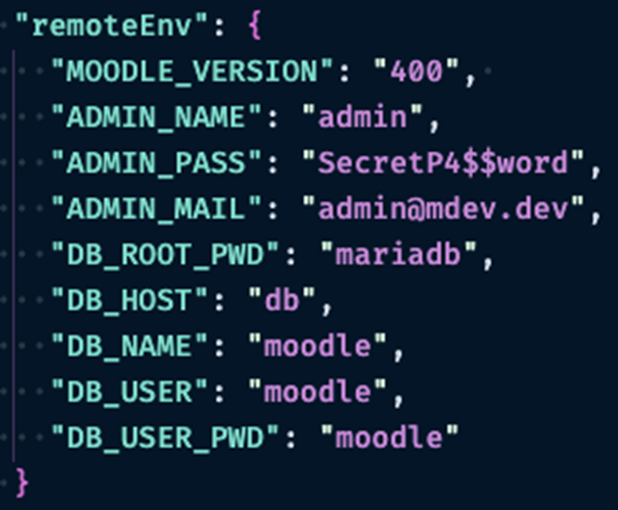
- remoteEnv: Variablen, welche in der Bash für postCreate und postStart verwendet werden können
- Hier lassen sich bspw. Moodle-Settings hinterlegen / anpassen

 Was erwartet mich in diesem Kurs?
Was erwartet mich in diesem Kurs?