Rollen
Rollen
ARIA kann verschiedene Rollen für Elemente definieren. Diese sorgen dafür, dass ein Screenreader die Elemente auf eine bestimmte Art interpretiert. Zu den Rollen gehören:
- Document-Roles
- Landmark-Roles
- Widget-Roles
- Live-Region-Roles
- Window-Roles
- Abstract-Roles
Document-Roles
Bei den Document-Roles handelt es sich an erster Stelle um einen Ersatz für ehemals nicht zum HTML-Standard gehörende Elemente, welche mittlerweile jedoch größtenteils im HTML5-Standard existieren und somit diese spezifischen Roles obsolet machen. Dieser historische Werdegang erklärt jedoch, wieso sie insbesondere in älteren Websiten anzutreffen sind. Ein häufiger Fallstrick: befindet sich auf einem Element role="presentation", so überschreibt diese jegliche Aria-Rollen. Obwohl diese Rolle nicht mehr genutzt werden sollte, findet sie sich durchaus noch in einigen Frontend-Frameworks, bspw. Bootstrap 4.
Eine kleine Ausnahme stellt jedoch die role="application" dar. Mit dieser lässt sich ein Screenreader codeseitig in den Formularmodus umschalten, was im Einzelfall die Bedienung einer komplexen Seite vereinfachen kann. Allerdings muss in so einem Szenario unbedingt ein korrektes Labelling sämtlicher Elemente innerhalb dieses Bereichs erfolgen!
Landmark-Roles
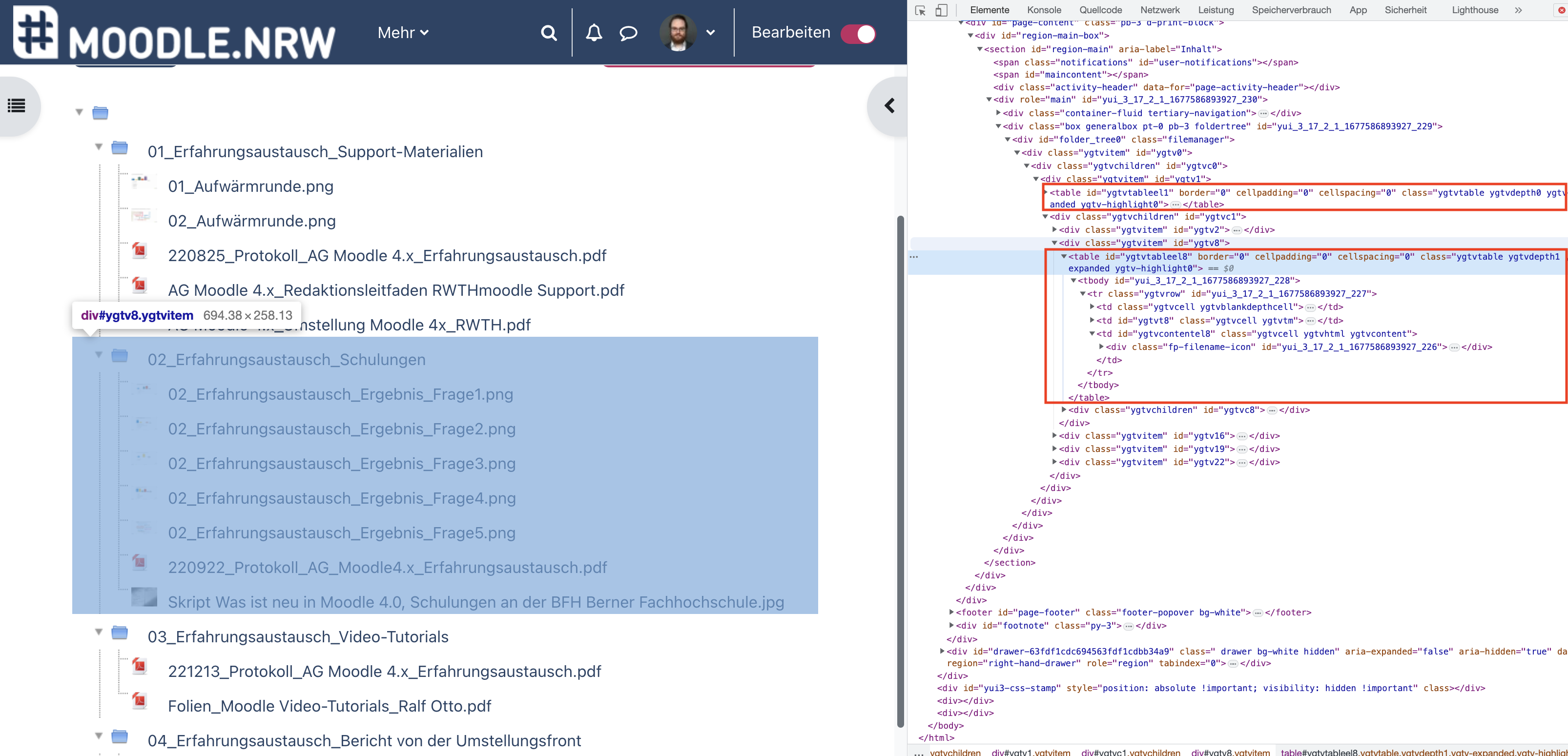
Landmark-Roles greifen in die Navigation eines Screenreaders ein. Auf technischer Seite ist ein role="heading" gleichzusetzen mit Heading-Tags wie h1, h2, h3 usw.; weshalb - eine korrekte Nutzung von HTML5-Elementen vorausgesetzt - ein Einsatz insbesondere dieser Rolle eher überflüssig ist. Es sollten aber alle Struktur-Elemente einer Seite entweder durch eine Headline oder durch eine Landmark-Role gekennzeichnet sein, um eine saubere Navigation des Screenreaders zu gewährleisten. Schachtelungen sind dabei durchaus gangbar (Beispiel: H-Elemente innerhalb eines Form-Elements).
Widget-Roles
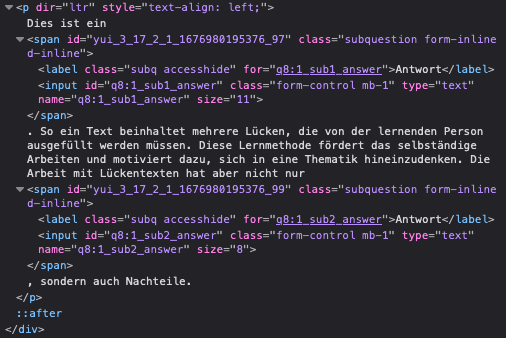
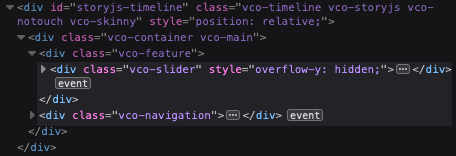
Widget-Roles dienen der Vermittlung von Funktionalitäten, welche nicht nativ durch HTML5-Elemente abgedeckt werden können. Dies beinhaltet bspw. Akkordeons, Slider und dergleichen, sprich interaktive Elemente. Besonders wichtig ist in diesem Zusammenhang das Focus-Management, welches bei solchen Elementen meistens durch die Programmierung übernommen werden muss. Als Faustregel lässt sich hierfür merken, dass insbesondere aria-label zur Nachbildung von HTML5-Code genutzt werden sollte, wenn dieser für ein Element nicht zur Verfügung steht.
Verdeutlichen lässt sich dies durch ein Select-Element. Hier wäre ein Name-Attribut bzw. Label stets einem Aria-Label vorzuziehen. Wird der entsprechende Select jedoch ohne das Select-Element umgesetzt - was aufgrund verschiedener Anforderungen vorkommen kann, insbesondere bei dynamisch nachladenden Daten - so ist ein Aria-Label zwingend erforderlich.
Live-Region-Roles
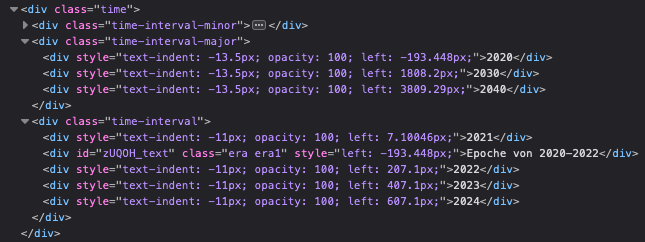
Möchte man dynamische Inhalte vermitteln, welche die Aufmerksamkeit des Screenreaders abseits der Seitenstruktur erhalten, so lassen sich die Live-Region-Roles einsetzen. Mögliche Anwendungsfälle wären Fehlermeldungen, Timeouts usw. Vorsicht ist jedoch immer dann geboten, wenn ein Element besonders häufig Events auslöst, wie zum Beispiel Media-Player. Werden diese mit einer Live-Region-Role in Verbindung gebracht, liest ein Screenreader zum Beispiel für jede verstrichene Sekunde die aktuelle Laufzeit vor, was die Nutzung der Seite bei einem laufenden Audio/Video-Inhalt praktisch unmöglich macht. Dementsprechend sollten Live-Region-Roles nur spärlich zum Einsatz kommen.
Durch setzen des Wertes aria-live="polite" wird der entsprechende Inhalt der Live-Region nur dann vorgelesen, wenn die Interaktion abgeschlossen ist und wird daher als Standardwert empfohlen. Mit aria-live="assertive" wird der Inhalt hingegen immer sofort vorgelesen, was zu Verwirrungen führen bzw. als störend empfunden werden kann.
Window-Roles
Window-Roles kommen zum Einsatz, wenn "Fenster" innerhalb der eigentlichen Seite vermittelt werden müssen, z.B. Popups oder Modale, und sind daher eng mit den Widget-Roles verbunden. Sie verhindern jedoch nicht, dass sich der Screenreader aus einem solchen "Window-Widget" hinausbewegen lässt; so ist es bspw. bei Modalen weiterhin notwendig, den Hintergrund des Modals für den Screenreader unzugänglich zu machen, was sich unter Anderem über das Focus-Management bewerkstelligen lässt.
Abstract-Roles
Die Abstract-Roles sind für den Einsatz in der Webentwicklung zu vernachlässigen.
 Was erwartet mich in diesem Kurs?
Was erwartet mich in diesem Kurs? Lesemodus
Lesemodus Formular-/Fokusmodus
Formular-/Fokusmodus Allgemeines
Allgemeines  Rollen
Rollen Sichtbarkeit
Sichtbarkeit Der Stand der Dinge - Einige Beispiele
Der Stand der Dinge - Einige Beispiele